Hi everyone,
I’ve been working on a simple recipe app, written in vanilla JS, for the past few days. I wanted to learn more about JavaScript and CSS Grid, so I combined them both together in this simple project. CSS Grid is awesome and I am truly impressed by how powerful and easy to use it is, once you grasp the fundamentals.
No need for float, position absolute or other hacks – that’s in the past. No need for heavyweight frameworks like Bootstrap (although I do love using it, as it’s simple and fast to setup a working layout with, don’t get me wrong).
Did I mention that It’s also supported by all modern browsers? Even IE 10 and IE 11 offer some support, although with an outdated syntax.

If it was up to me, I’d forget about IE 10 and IE 11 completely and make people use newer, better and safer browsers, if they would like to use my app. We – the developers, have to stand together and destroy this madness completely. YouTube did it once. We could do it too, together.
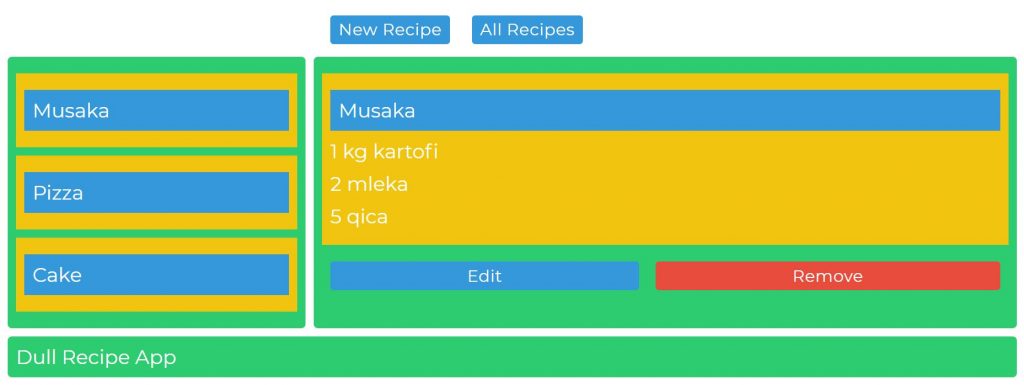
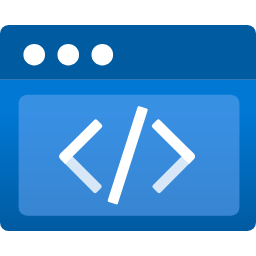
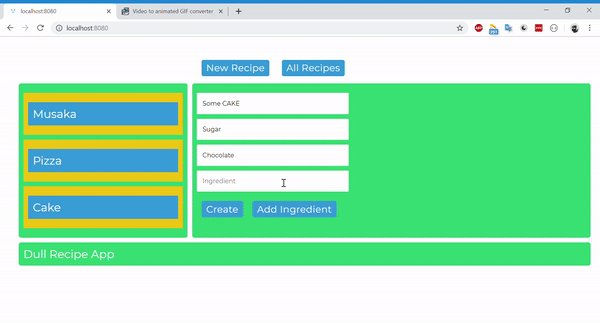
And now… *drums*… the UI of the Year 2019 award goes to… not me.

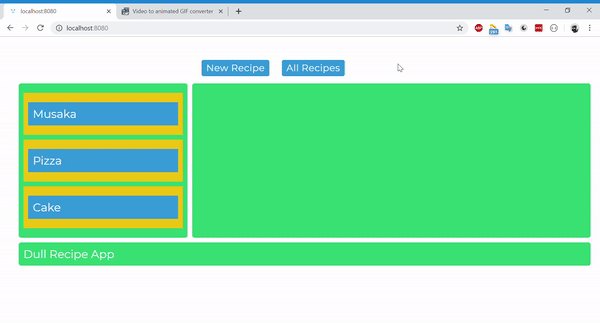
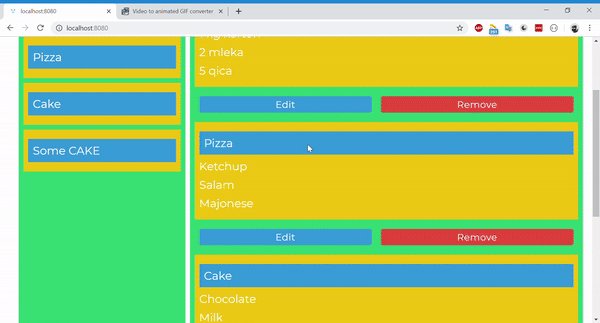
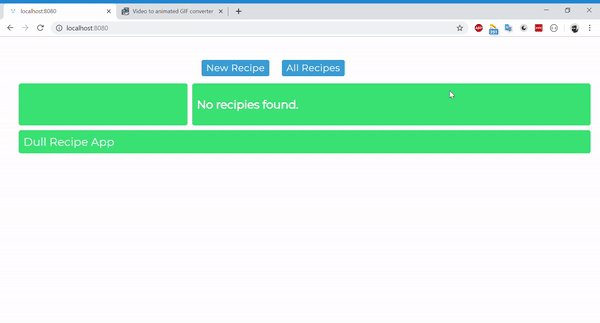
And here it is in practice.

Right now it desperately needs:
- A LOT of refactoring
- Implementing the edit feature
- Something that looks like an UI
- Something that feels like an UX
- Some edge cases fixed
- A LOT of refactoring
So… let’s get started!