How share our local app globally using Visual Studio and dev tunnels
One of the very best features that has ever come to Visual Studio, in my humble opinion, is definitely dev tunnels. With dev tunnels, you can now share your local app with your colleagues, your friends, or the whole world in less than 10 seconds.
That’s right, 10 seconds. That’s how easy it is. You don’t have to look for any emulators or hosting environments anymore just so that you can test your app on a mobile phone or share it with colleagues and friends.
With dev tunnels, you can share your local app securely with the people you want in a matter of seconds. Once started, dev tunnels are automatically created on Azure in a region close to you, so you have as little latency as possible for absolutely no cost. How cool is that?
Note: Make sure your Visual Studio is up to date; otherwise, you might not have the dev tunnel feature. As of this writing, the latest version is 17.8.6.
So, let’s see how that works.
In your terminal, or using Visual Studio, create a new Razor Pages project.
dotnet new razor -n mylocalappTo create a Dev Tunnel in Visual Studio, follow these steps:
- Open Visual Studio.
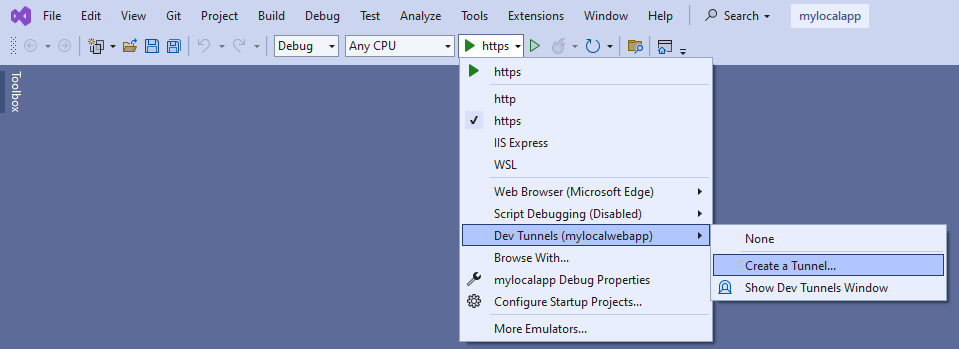
- Click on the right of the HTTPS info in the Visual Studio interface.
- Navigate to “Dev Tunnels“.
- Select “Create a Tunnel…“.

To configure a Dev Tunnel in Visual Studio according to your needs:
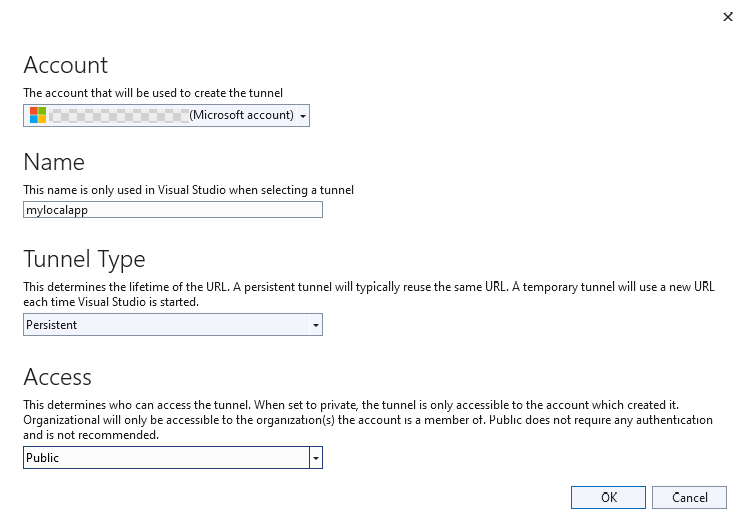
- Set a name for your tunnel as required.
- Choose the tunnel type. Selecting “Persistent” ensures that the tunnel’s URL remains constant across sessions.
- Select the access type. Choosing “Public” makes your app accessible to anyone on the internet.

After configuring the settings:
- Click “OK“
- Your dev tunnel will be created.

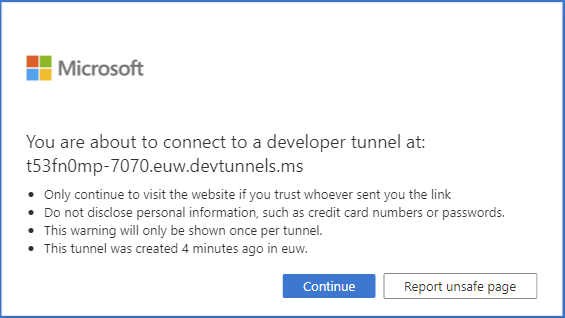
Once you click “Run” and start your app, you will see a notification similar to the following in your browser:

Here Microsoft provides the URL of your dev tunnel, in this case, t53fn0mp-7070.euw.devtunnels.ms. Once you’re ready, click ‘Continue’ to proceed with your app.

And there you have it! You now have a public endpoint, such as
https://t53fn0mp-7070.euw.devtunnels.ms
, that you can access with any device or share with someone. Of course, once you stop your app from within Visual Studio, the endpoint will no longer be available.
Now you can see how your app looks on your mobile device by visiting that URL, without needing to use emulators or hosting services. You can also share your work with colleagues or friends. The choice is yours.
Inspect
When you create a dev tunnel, an additional “inspect” endpoint is created, allowing you to inspect the traffic sent through the dev tunnel. The URL format for this inspect endpoint is as follows: [your dev tunnel URL]-inspect.[same as your dev tunnel URL].devtunnels.ms.
In our example:
Dev tunnel endpoint: https://t53fn0mp-7070.euw.devtunnels.ms/
Dev tunnel inspect endpoint: https://t53fn0mp-7070-inspect.euw.devtunnels.ms/
You can find the inspect URL in Visual Studio under “Run,” then “Dev Tunnels,” and by selecting “Show Dev Tunnels Windows.”

Click on the gear wheel icon on the right, under “Manage Tunnel“

Click on “Inspect“

Once you navigate to the inspect URL, you can begin testing it by interacting with your app while it’s running. As you use various features or menu items within your app, you should observe traffic details and interactions being logged on the inspect page.
This will provide you with some useful insights into the requests made and responses received, allowing you to analyze the data flow through your dev tunnel in real-time.

And that’s how easy it is to share your app nowadays.
For those interested in diving deeper or exploring the CLI version, I recommend checking out the official documentation.
Additionally, Microsoft has an excellent video that covers the CLI approach and integration with GitHub webhooks. You can find it here.
If you found this useful, please consider sharing it on social media and subscribing. Insights like this one take a lot of time to produce and your support motivates me to keep going. 🙂



